
وفى هذا الدرس المتواضع سنناقش كيفية تعديل قالب مدونتك لتظهر إعلانات جوجل أدسنس بين عنوان المقال وبين المحتوى أو بين المحتوى والذيل وظهورة بهذا الشكل فى جميع المقالات
ولك الاختيار بين أنسب طريقة لتوظيف إعلانات ادسنس وبالتالى يجذب هذا إنتباة الزائرين لعناوين مرتبطة بموضوع المقال مما يؤدى الى زيادة النقرات وبالتالى الى تحسين ايراداتك

ومنها سترى “Blog Posts” اضغط على “Edit”

ستظهر لك صفحة كما بالصورة :
 وعن طريق تنشيط الخيار" show ads between poste" ومن الخيار show after every(..)posts (up to3times on a page )
وعن طريق تنشيط الخيار" show ads between poste" ومن الخيار show after every(..)posts (up to3times on a page )
أى لثلاث مرات بحد اقصى وبالطبع لابد ان يكون لديك حساب فى جوجل ادسنس (اشتراك)
ثانيا : اعلانات ادسنس داخل محتوى المقال بين العنوان والجسم......
والخطوات كالتالى .....
الدخول لحسابك فى ادسنس ثم AdSense Setup ومنها الى AdSense for Content

ثم عليك اختيارAd unit كما بالصورة

وهنا يمكنك اختيارمن بين العديد مناحجام الاعلانات ومنها :
Small Rectangle (180x150)
أو
Vertical Banner (120 x 240)
أو
Small Square (200 x 200)
أو
Square (250 x 250)
أو
Medium Rectangle (300 x 250)
أو
Large Rectangle (336 x 280)
واشكال الاعلانات كما بالصورة التالية :


هنا ناخد نسخة من الكود ونضعة فى ملف جديد باستخدام اى محرر نصوص كالـ notepad ثم نتبع التالى:
من قائمة edit نختار replace كما بالصورة التالية :

وهنا هنعمل استبدال للاتى :
< بـ < > بـ > " بـ " |
كما بالصور التالية :



ولا ننسى بالطبع ان نضغط على replace all فى كل استبدال
يتبقى الان تعديل قالب المدونة ليظهر الكود... عليك باتباع الاتى ...
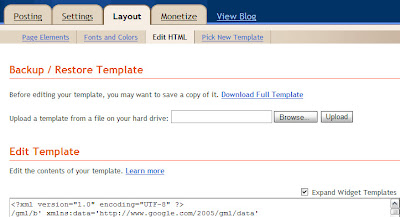
من قائمة Layout ثم Edit HTML نشط الخيار Expand Widget Templates
كما بالصورة التالية :

اى ضع علامة صح على Expand Widget Templates
وفى اكواد القالب ابحث عن :
<div class='post-body'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
عن طريق مفتاحى التحكم ctrl +f
ثم next
كما بالصورة

ستجد الكود مظلل ضع تحتة مباشرة هذا الكود :
<div style='float:left;'>
AdSense Code
</div>
ولا تنسى ان تضع كود ادسنس الذى عدلناة سابقا بدلا من adsense code
وبالخير اضغط على save template
ملحوظة : يمكنك اختيار right بدلا من left فى الكود السابق كما بالصورة التالية :

وبهذا نكون قد انتهينا من هذا الدرس الذى ارجو ان تكون فية فائدة لكم وباتباع الخطوات فية لن تفشل ابدا بإذن الله تعالى
والى لقاء قادم مع درس جديد ومفيد

 9:12:00 م
9:12:00 م










والله جزاك الله خيرا
ردحذفارجوا منك زيارتى واعطائى اى نصاثح
ردحذفhttp://money-4-arab.blogspot.com
thank you please visit my site
ردحذفاخى الطريقه مخالفه لقوانين ادسنس
ردحذفلان ممنوع اى حد يعدل على الكود يا باشا
شكرا لكم جميعا
ردحذفالا ان الطريقة فعالة ولا تتسبب فى غلق الحساب ولا غيرة
وانما مع القليل من التعب وبذل الجهد فى الدراسة لابسط قواعد لغة الـ html ستجدوا جميعا ان كتابة الكود بالرمز الخاص بة هو نفسة كتابة الكود الخاص بالرمز
وهذا ما يسمى بالحروف الخاصة او الـ special character
"قد لا يكون قادرا على إدخال بعض الرموز أو الحروف في صفحة الويب الخاصة بك باستخدام مفتاح واحد أو حرف. علما أنه لا تدعم كل المتصفحات كل الحروف الخاصة. فبعض المتصفحات قد تدعم كود الرمز الخاص دون دعم المرجعية كيان الحرف نفسة."
أى اننا لم نغير فى الكود لا سمح الله
وعموما انظر الرابط التالى وبه أكواد الرموز الخاصة ومرجعيتها :
special character
وتحياتى للجميع
مشكور ولكن لا استطيع ان اجد اى من الاكواد داخل القالب اطال الله عمرك بالخير
ردحذفمشكور وربنا يعوض تعبك
ردحذف