
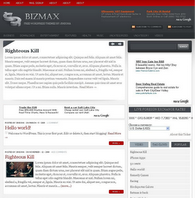
أقدم لكم قالب مجلة "BIZMAX" المستخدمة فى مدونة دليل بلوج حتى إشعار آخر .
القالب مطلوب من عدد كبير من زوار المدونة الكرام ومن المنتدى الرائع برامج نت ولن أبخل عليكم بشرح القالب ولكم حرية استخدامة .
القالب من تصميم Jinsona Design صاحب موقع Web2feel.com وتم تحويلة للبلوجر بواسطة Cahaya Biru صاحب موقع cahayabiru.com
المحتويات
»الصور المصغرة على الصفحة الرئيسية (التلقائي)
»أماكن إعلانات Adsense جاهزة
»468 × 60 بانر إعلاني أعلى رأس الصفحة
»صندوق البحث
»صديق محركات البحث
»هاك" اقرأ المزيد.. " (تلخيص تلقائي)
»إضافة الفيديو المميز في الصفحة الرئيسية
والكثير ......
مشاهدة / تحميل
أولا : تغيير الصورة الخاصة بالهيدر واللوجو .

يتكون الهيدر من صورتين الاولى وهى الصورة الموجود بها عنوان الموقع والثانية هى اللوجو الخاص بالموقع .
لتغيير الصورة الاولى والخاصة بعنوان الموقع قم بتغيير الرابط التالى برابط صورة موقعك بعد رفعها على موقع استضافة :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQww2P8fWxndu7Z1VWQLTU3YFq7Vm5deCkxhmT0eK26MdgHQyWCF7wdfkn68fil-DvQNQ-NSdtX60Pix-FMe7xtdMMQG9kvT4IgEeuyAUX33MXBeEKvyOqh9NBYYjW7PVPQ-AdGx57hw/s1600/logo.gif
والصورة الثانية وهى اللوجو كعلامة الدولار فى الصورة قم بتغيير الرابط التالى :
ttp:https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4IlcnVTytmEReGSS_ZSpve995opNfyHZp-fdE9GqgMRoHvxSbrJyMgYw5KYeQ2gnlHJmnN0Js4up-4OmxEBNGAjQHMiT5CpCh-Si0U2Z068mR1BiookXGj5l1l86NRmrh4Ir2BhOtlQ/s1600/dollar.gif
الخطوة الثانية : تحرير روابط القوائم فى أعلى الصفحة "Fox Menu" .

من القائمة "Layout" ستذهب الى "Page Elements" كما بالصورة اضغط على "Edit".

وهذا هو الكود ببساطة :
<li><a href="YOUR-LINK-LOCATION-HERE">About Me</a></li>
<li><a href="YOUR-LINK-LOCATION-HERE">Contact</a></li>
<li><a href="YOUR-LINK-LOCATION-HERE">YOUR TITLE</a></li>
<li><a href="YOUR-LINK-LOCATION-HERE">Contact</a></li>
<li><a href="YOUR-LINK-LOCATION-HERE">YOUR TITLE</a></li>
حيث ستغير "Your-Link-Location-Here" بروابطك الخاصة ويمكنك اضافة ما شئت من روابط فقط قم بتكرار الكود كما بالسطر الأخير على أن تستبدل الكلمات "Your-Title" بالكلمة المراد اضهارها كقائمة وإضافة الرابط الخاص بها واخيرا اضغط على "Save".
الخطوة الثالثة : تحرير القائمة "Cat Menu" وهى اختصارا لـ"Category Menu"الموجودة اسفل الهيدر .

نفس الخطوات السابقة .
الخطوة الرابعة : تحرير عرض ملخص المحتوى المنزلق .

والفكرة هنا هى اظهار ملخص لبعض من المواضيع واعطائها الاهمية عن باقى مواضيع المدونة .
وبالذهاب الى القائمة "Layout" ثم "Page Elements" ستجد عنصر "Glider Content" تضغط على "Edit".

نأتى للكود وهو عبارة عن :
<div class="glidecontent">
<h2><a href="POST-LINK-LOCATION" title="HOVER-TITLE">POST-TITLE </a></h2>
<p>TEASER TEXT OR SHORT PARAGRAPH
<a href='YOUR-POST-LINK-ADDRESS'>Read More →</a></p></div>
حيث ستقوم بتحرير الكود السابق كالتالى :
بالترتيب حيث :
"POST-LINK-LOCATION " رابط الموضوع أو المقال على صفحات مدونتك .
"HOVER TITLE"ما سيظهر من نص عند مرور الماوس .
"POST-TITLE"عنوان المقالة أو الموضوع .
"TEASER TEXT OR SHORT PARAGRAPH"الملخص عن الموضوع حوالى 3 - 4 سطور من الموضوع الأصلى .
"POST-TITLE "عنوان المقال .
ثم بعد ذلك اضغط على "Save" ويمكنك تكرار الكود السابق عدة مرات لاضافة عدد الملخصات التى تريدها بنفس الطريقة .
وأخيرا: ضبط اعلانات جوجل أدسنس .
لتحرير الاعلان الموجود فى الهيدر أعلى الصفحة :
اذهب لحسابك فى ادسنس واختار حجم الاعلان : 468 *60
ثم حدد الألوان كالتالى :
| Border |
| ||
| Title |
| ||
| Background |
| ||
| Text |
| ||
| URL |
|
وبعد الحصول على كود الاعلان قم باستخدام هذه الأداة لتحويل الكود لعرضة على صفحات مدونتك .
اذهب بعد ذلك للقائمة "Layout" ثم "Edit HTML" وابحث عن الكود التالى :
<div class='headbanner'>
واسفل هذا الكود ستجد :
<div class='headbanner'>
<!-- Ad_code_section_starts -->
<!-- Ad_code_section_ends -->
</div>
<!-- Ad_code_section_starts -->
<!-- Ad_code_section_ends -->
</div>
قم بتغيير الكود باللون الأزرق بكود اعلان ادسنس ثم قم بحفظ القالب مع العلم أن ظهور الاعلان يتطلب الانتظار مدة لا تقل عن عشر دقائق .
لتحرير الاعلان الموجود أعلى المقالات :
قم باختيار حجم الاعلان 468*60 مع اختيار هذه الالوان :
| Border |
| ||
| Title |
| ||
| Background |
| ||
| Text |
| ||
| URL |
|
وبالطبع تحويل الكود وبالبحث عن التالى :
<div class='ad1'>
واسفل الكود ستجد :
<div class='ad1'>
</div>
</div>
قم بوضع الكود بين هذين السطرين .
اعلان أدسنس فى الشريط الجانبى أو السيدبار:
قم باختيار حجم الاعلان 300*250 هذه المرة .
واختار الالوان كالتالى :
| Border |
| ||
| Title |
| ||
| Background |
| ||
| Text |
| ||
| URL |
|
وبالطبع ومثل الخطوات السابقة قم بتحويل الكود ثم ابحث عن الكود التالى :
<div class='tagcloud'>
وأسفلة ستجد :
<div class='tagcloud'>
</div>
</div>
وبعد وضع الكود بين هذين السطرين قم بحفظ القالب .
وأشوفكم على خير .

 2:38:00 ص
2:38:00 ص










اشكرك اخي الكريم علي هذه القوالب الرءئعه جدا جدا
ردحذفواشكرك علي مجهودك المميز
اخي من فضلك نريد كيف يتم عمل شعار المعدل حتي نضيفه لمدونتنا
نريد من هذه الخدمه الغير متوفره في المنتيات او المواقع
اشكرك بشده
بارك الله فيك أخي
ردحذفلكن هل من طريقة لإضافة القالب للمدونة